Since its release in 2013, React.js has rapidly grown to become the premier front-end JavaScript library for building fast and scalable user interfaces. Backed by Facebook and boasting over 211K stars on GitHub, React has gained widespread adoption thanks to its performance-focused virtual DOM, declarative one-way data binding, and reusable component architecture.
With additional capabilities like seamless mobile app development using React Native and improved SEO through server-side rendering, React.js provides a robust and evolving ecosystem for modern web development. As demands on front-end applications continue to grow, React's community of over a million developers and thousands of supportive libraries ensure it remains a leading choice.
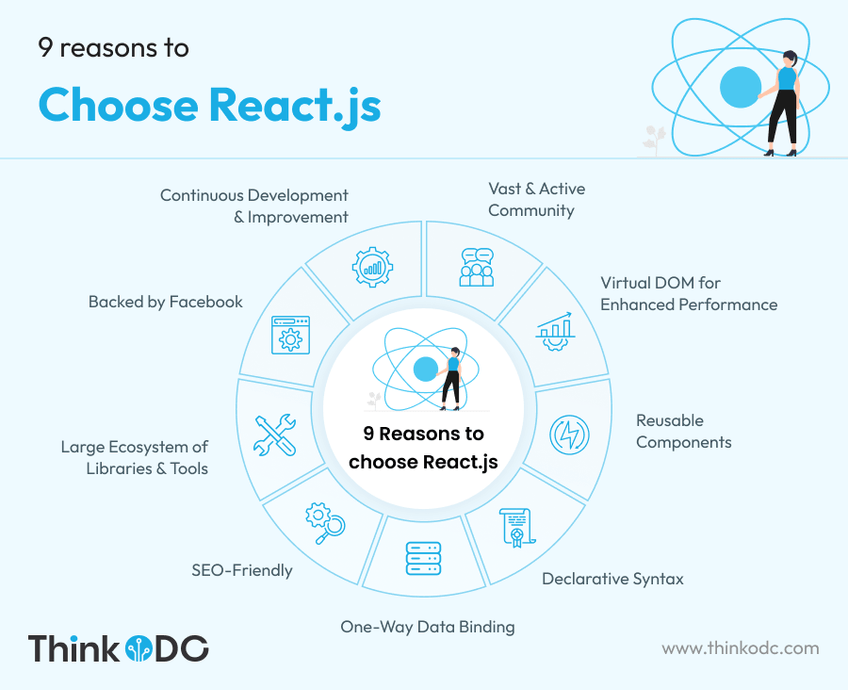
This blog post highlights nine key strengths sustaining React’s dominance as the top choice for front-end projects – from its vibrant community to cross-platform capabilities to continuous improvement by industry leaders.
Here are the top 9 reasons to choose React.js. Let's start by exploring React's vast and active developer community.

Vast and Active Community
One of the main factors behind React's widespread adoption and success is its large and vibrant open-source community. With over a million developers using React for web development worldwide, it has one of the largest communities supporting a front-end web framework.
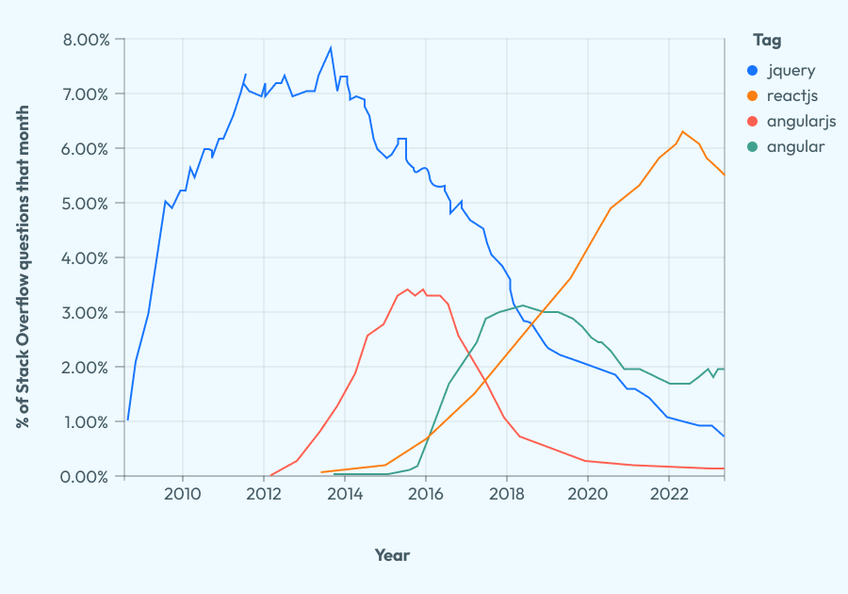
This vast community enables rapid innovation and collaboration to continuously improve React. There is always someone ready to answer questions or contribute to solving issues on platforms like StackOverflow and GitHub.
As shown in the StackOverflow graph below, the number of questions related to React.js has steadily increased each year, indicating a growing interest in and adoption of the framework by the community of developers.

Such an engaged community results in great documentation, tutorials, and libraries to help developers quickly build React apps. There are endless code examples and discussions on best practices to learn from. For any React-related query, resource or help, an active solution is never far away.
The React community keeps the framework up-to-date with the latest web development trends and best practices. Community feedback also helps focus improvement efforts on what matters most to developers. Having a voice in shaping React's progress is invaluable.
As demands on front-end apps scale, an energized community will be key to ensuring React remains the top JavaScript framework. The vibrant React.js community provides unmatched support for developers to build, innovate and thrive.
Virtual DOM for Enhanced Performance
One of React's standout features is its use of a Virtual DOM to optimize performance. It sets React apart from traditional MVC frameworks in how it approaches rendering UI and managing data flow.
The Virtual DOM is a JavaScript representation of the actual DOM. When components update their state, React compares the resulting new Virtual DOM against the previous one. It then detects the minimal necessary changes to the real DOM.
This diffing process avoids excessive re-rendering of the entire UI. Only updated components get re-rendered instead of whole pages, delivering huge performance gains.
Manipulating the faster Virtual DOM is much less processor-intensive than applying changes directly to the main DOM. The Virtual DOM minimizes expensive read-write cycles to the actual DOM. This results in significantly faster rendering and smoother UIs.
The Virtual DOM combined with React's one-way reactive data flow, makes it easy to optimize apps even as they grow complex. The Virtual DOM enables React to scale and maintain high performance across dynamic large-scale UIs.
As web apps become more demanding, React's Virtual DOM strategy gives it an edge over slower frameworks. The ingenious Virtual DOM invention ensures React's blazing speed is here to stay.
Reusable Components
A core strength of React.js is its emphasis on composable and reusable UI components. React encourages building apps using isolated, modular components that manage their own state.
These components have well-defined inputs and outputs and can be freely reused across applications. This allows for building complex UIs by combining reusable building blocks.
The component model promotes consistency and significantly speeds up development. Developers can leverage pre-built components from libraries like React Bootstrap, Material UI or React Motion.
Components also make it easier for teams to collaborate. Developers can build independent components in isolation before integrating them into a shared codebase.
React.js components isolate concerns for better maintainability. Bugs and issues can be fixed within specific components without affecting the whole app. Components can also be replaced or updated seamlessly.
As apps grow bigger, reusing and sharing components avoids duplication and ensures consistency in UI development. React’s component architecture makes it easy to build scalable apps by composing modular, resilient components.
Declarative Syntax
React uses a declarative paradigm for building UIs that focuses on what to show rather than how to show it.
With declarative code, developers simply declare the desired target UI state. React.js handles the complex behind-the-scenes work of comparing, updating and rendering components efficiently.
This makes React code easier to understand and maintain compared to imperative code that specifies each UI update manually. Declarative code also avoids complex DOM manipulation logic.
React's declarative syntax improves stability and helps prevent bugs by eliminating unwanted side effects from app state changes. The predictable unidirectional data flow model results in UIs that are more testable and debuggable.
JSX, React's JavaScript XML extension language, makes it intuitive to visualize component UI updates. Developers can see exactly which parts of the UI are changing instead of figuring out imperative logic.
As apps get more dynamic and complex, declarative programming scales better and keeps code maintainable. React's clear and declarative syntax ensures development stays simple even as UIs get more advanced.
One-Way Data Binding
React.js follows a one-way reactive data flow model rather than traditional two-way binding. Data is passed downwards from parent to child components as immutable props.
This unified directionality makes it easy to trace where data changes originate from. Debugging data flow bugs becomes simpler when there is a single source of truth for data.
One-way data binding also prevents components from directly mutating each other's data, improving stability. There are no cascading updates across loosely coupled components to track.
Since changes can only flow one way, components have more control over their data and can evolve independently without worrying about external factors. This modularity makes scaling up easier.
For UIs with significant amounts of changing data flowing across components, one-way binding reduces complexity from too many interconnected updates. Data flows transparently in a single direction rather than tangled back and forth.
As apps grow more data-intensive, React's pragmatic one-way binding keeps things predictable and maintainable where two-way binding falls apart.
SEO-Friendly
Unlike traditional JavaScript frameworks that only rendered HTML client-side, React supports server-side rendering. This allows search engines to crawl and index React content more effectively.
With server-side rendering, React generates a static HTML snapshot of the page on the initial request. This snapshot gets indexed by search engines like normal HTML content.
For subsequent interactions, React then takes over on the client side, maintaining its dynamic and responsive nature without compromising SEO.
By default, React pages with server-side rendering have better SEO than those fully rendered client-side. This means improved discoverability which benefits both users finding content and search engine optimization.
As modern web apps rely more on client-side JavaScript, React provides the means to keep pages SEO-friendly. Users can easily land on app pages from search engines instead of just the main homepage.
React's server-side rendering helps balance the SEO advantages of traditional multi page apps with the snappy interactivity of JavaScript apps.
Large Ecosystem of Libraries and Tools
One of React.js's biggest advantages is its thriving ecosystem of open source libraries and tools.
React benefits from a vast collection of third-party libraries for animation, forms, charting, routing, state management and more. Popular ones include Redux, React Router, Recharts and Framer Motion.

These libraries build on and extend React's core capabilities for tackling complex tasks like managing large-scale app state. Developers can plug and play with these modular libraries to add advanced features more easily.
The ecosystem also provides a diverse set of React.js development tools like React DevTools for debugging, Jest for testing, and Create React App for boilerplate code generation.
Utility libraries like Lodash, Moment.js and Axios further enrich the React ecosystem. Code generators like Bit help component reusability across projects.
As apps require more complex functionalities, React's rich ecosystem gives developers an extensive toolbox of libraries and utilities to build with.
The React community helps sustain this healthy ecosystem with continuous support, maintenance and additions. React developers are spoiled for choice with rock-solid open source libraries.
Backed by Facebook
React was originally created and open-sourced by Facebook to power its growing base of interactive web applications. Being actively developed and maintained by the tech giant lends key advantages.
Facebook's massive scale provides React with a robust real-world testing ground to evolve from. As Facebook identifies needs and issues, React gets upgraded and improved for enterprise-level use.
The direct industry backing gives credibility and reassurance that React will be supported long-term. Facebook has a vested interest in React's quality to power its own products and services.
React aligns closely with Facebook's other leading open source projects like GraphQL, Jest, and React Native forming a coherent ecosystem. There is a clear product vision for integrating these tools.
With some frameworks, there is a risk of stagnation or projects being abandoned if support dwindles. But React has the resources and institutional strength of Facebook behind it.
For developers, building with React means aligning with a platform backed by one of the top software engineering organizations pushing web technology forward.
Continuous Development and Improvement
Since its inception, React.js has been under active development with frequent releases reflecting its rapid evolution.
React typically rolls out major version upgrades every year, incorporating community feedback and new advances. React 18 is the latest major release with improvements like automatic batching and streaming server-side rendering.
Staying current with the latest React.js features allows developers to build using the most optimized and refined implementations. The React team is responsive to community input on improving the developer experience.
React has shown a strong commitment to keeping the library modern and competitive through steady enhancements. Efforts like migrating Class components to Function components showcase React's focus on best practices.
As JavaScript frameworks rapidly come and go, React's emphasis on stability stands out. Code written with React today will likely work seamlessly with future React versions.
React has also pioneered innovations like the Virtual DOM that influenced how many frameworks approached rendering. Its solutions become standard, a testament to its forward-looking design.
The active development velocity indicates that React is poised to continuously evolve alongside emerging web development trends and grow even stronger over time.
Why Hire React.js Developers from ThinkODC for your Project?
As highlighted throughout this article, React.js offers immense advantages as a frontend web development framework – from performance to cross-platform capabilities and more. But realizing the full benefits of React.js requires hiring dedicated developers well-versed in using React effectively.
This is where the frontend engineering talent of a leading React.js development company - ThinkODC - shines.
Our React.js developers possess extensive expertise in building complex web applications using the latest React capabilities. They stay updated on emerging React best practices and tools to deliver cutting-edge, robust solutions tailored to your needs.
With sharp coding skills combined with problem-solving and collaboration abilities, our React developers are invaluable assets for your projects. Hire React.js developers from ThinkODC to elevate your frontend vision to life.