Hey there, tech explorers! Ever wondered how those cool apps work on both iPhones and Androids? Well, we're about to spill the beans on the secret sauce—it's called React Native. It's like the superhero of app development, making sure your creations look awesome no matter what phone someone has.
Imagine diving into a world where iOS and Android play nice together, and your app dreams can come true without extra headaches. That's the magic of React Native app development, and in this blog, we're your friendly guides to show you the ropes. We'll share some tricks, best practices, and a sprinkle of that human touch to make coding feel less like a maze and more like a fun adventure.
Whether you're a tech wizard wanting to level up or someone who wants to build React application, this blog is like your treasure map. Let us explore React Native.
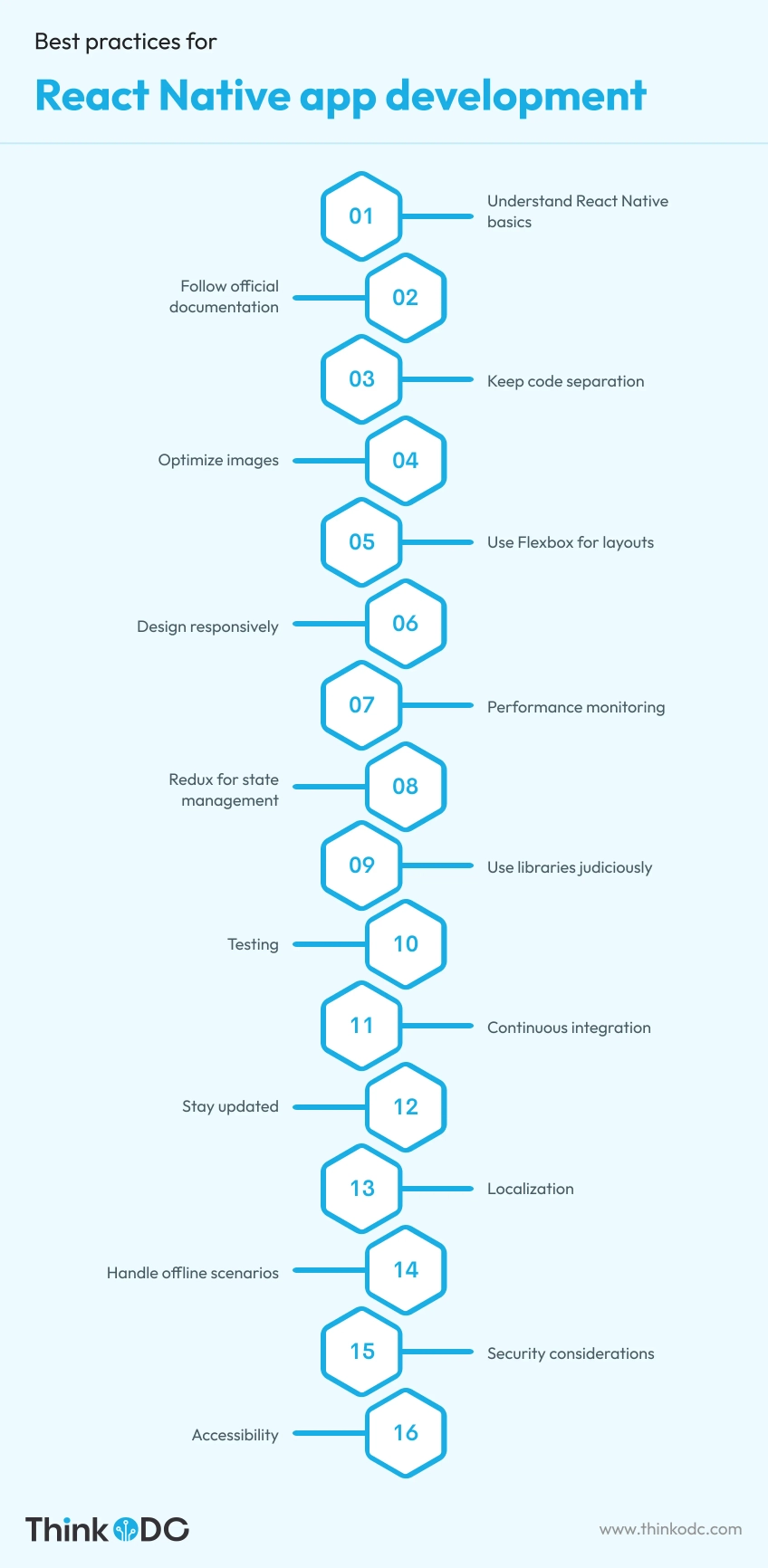
Tips and best practices for React Native app development:
Certainly! Let's add some more depth to each tip:

Understand React Native basics:
Take the time to appreciate the core concepts of React Native and React.js. It's like learning the language before you can express yourself eloquently.
Follow the official documentation:
Think of the documentation as your compass. It's not just a set of rules; it's a guide that evolves with the community's collective knowledge. Trust it like a reliable friend on your coding journey.
Keep code separation:
Imagine your code as a versatile outfit. By organizing platform-specific code, you're tailoring your app's wardrobe to suit each platform's unique style, ensuring it looks good everywhere.
Optimize images:
Consider image optimization as choosing the right ingredients for a dish. Pick the right resolution and format—think of it as preparing a visual feast for your users without overloading their plates.
Use Flexbox for layouts:
Think of Flexbox as your interior designer. It helps arrange your UI elements in a harmonious way, adapting gracefully to different screen sizes like a room that seamlessly fits any space.
Design responsively:
Responsive design is like being a good conversationalist; it adapts to different situations. Make your UI components speak various "languages" by using relative units and flex values, ensuring they resonate with all users.
Read More: Why should one hire React Native developers for building mobile apps?
Performance monitoring:
Monitoring performance is like checking the pulse of your app. Regular check-ups with tools like React DevTools ensure your app stays healthy and vibrant, providing a smooth experience for users.
Redux for state management:
Picture Redux as your app's storyteller. It keeps track of your app's journey, ensuring every component knows its role. It's the author behind the scenes, making your app's narrative coherent and predictable.
Use libraries judiciously:
Think of libraries as trusted companions. Choose them wisely, like you would friends—only those who bring genuine value. Avoid unnecessary dependencies to maintain a lean and focused project.
Testing:
Unit tests are like rehearsals for your app's performance. Conduct them diligently with tools like Jest, ensuring your app is ready to take center stage on various devices without missing a beat.
Continuous integration:
Imagine continuous integration as your personal assistant. It automates routine tasks, allowing you to focus on creativity. Tools like Jenkins or GitHub Actions are like reliable colleagues, making your development process smoother.
Stay updated:
Updating React Native is like staying in touch with old friends. It brings new stories, experiences, and lessons. Embrace updates to keep your app's narrative fresh and in tune with the evolving tech landscape.
Localization:
Localization is like translating your app's message for different cultures. It's the key to making your app resonate globally, ensuring users from various backgrounds feel at home.
Handle offline scenarios:
Implementing offline support is like providing a safety net for your users. It's the assurance that even in moments of disconnection, your app remains reliable, giving users a sense of security.
Security considerations:
Security is like building trust in a relationship. Ensure your app keeps sensitive information safe and communicates securely, fostering a sense of confidence between you and your users.
Accessibility:
Accessibility is like being a welcoming host. Ensure your app is inclusive by using proper semantics, providing alternative text for images—creating an environment where everyone feels invited and valued.
Final words
And there you have it—our adventure into the world of React Native for cross platform mobile app development! We've covered everything from making your app look good on any phone to keeping it running smoothly and even sprinkled in some tips from fellow developers. It's been a journey full of learning, exploring, and, of course, coding fun.
Remember, React Native is like a friend that helps you speak the language of both iPhones and Androids. With its magic, you can build apps that make people go "Wow!" no matter what device they're using.
Whether you're a seasoned coder or just starting out, the key is to enjoy the process. Embrace the challenges, learn from your code, and don't forget to celebrate your victories—big or small. The React Native community is always here for support and high-fives.
So, go ahead, dive into your app-building dreams. Let your creativity flow, and who knows? The next big thing in the app world could be your creation. Happy coding, and may your apps bring joy to users far and wide!