Have you noticed how mobile apps are taking over the world? These days, it seems like there's an app for everything. And for good reason - apps are crazy popular. There are over 5 million apps available on the iOS App Store and Google Play Store combined and people have downloaded over 140 billion apps so far, and that number keeps going up.
With apps being so important, businesses want to make sure they create good ones. But with so many options out there, how do you even get started?
Well, Enter React Native. This open-source framework lets you efficiently craft high-quality apps that work seamlessly on both iOS and Android. Companies like Instagram, UberEats, and Bloomberg are already using React Native to power their apps.
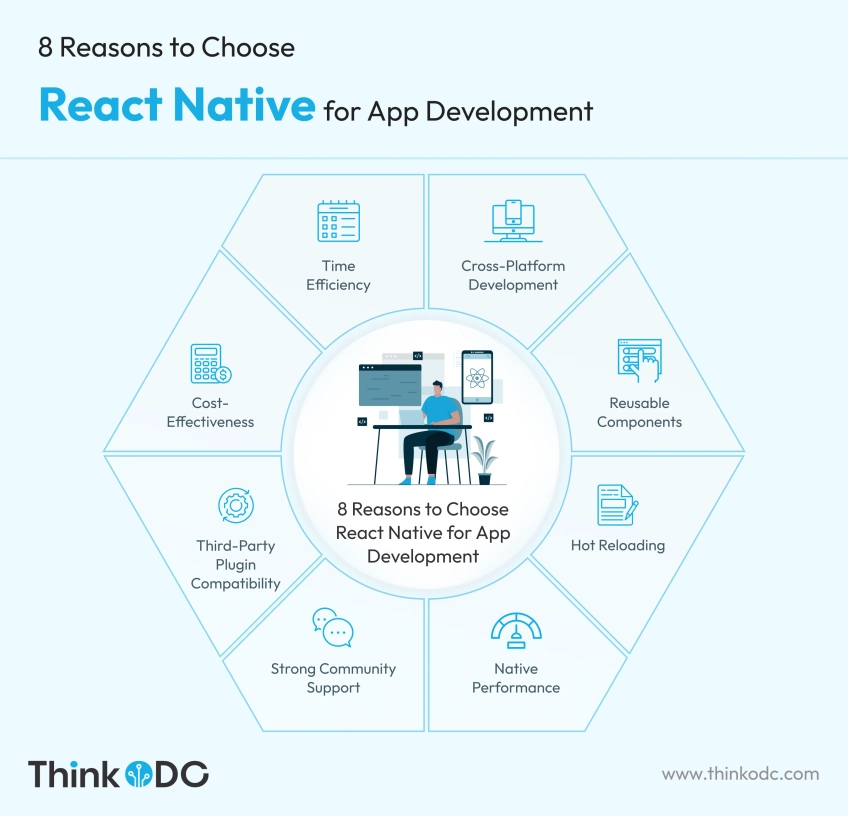
So what makes React Native so special? In this post, we'll explain 8 key reasons to use React Native for mobile app development for your next project. We'll look at how React Native lets you build high-quality apps fast, reuse code, and keep costs down. Whether you're using React Native for MVP development or scaling up your existing app, it has something to offer.
By the end of this post, you'll know why you should choose React Native for mobile app development. Let's get started!

Cross-Platform Development
A major pain point in mobile development is the need to build apps separately for iOS and Android due to their different programming languages and SDKs. Developing in native languages like Swift for iOS and Java/Kotlin for Android means higher development costs and longer timelines to build apps for the two dominant platforms.
React Native solves this problem by allowing you to use JavaScript to build mobile apps that run natively on both iOS and Android. The React Native framework provides native app performance while sharing most of the code across platforms. This significantly reduces mobile app development costs and time compared to building native apps in two different languages.
With React Native, your developers only need to learn one language – JavaScript along with React patterns. The reusable codebase streamlines the development process. This cross-platform capability makes React Native a very attractive option for startups and companies looking for fast mobile app development across platforms.
Reusable Components
React Native leverages React – Facebook's popular JavaScript library for building user interfaces. The React architecture is built around components – reusable and configurable fragments of UI code.
Components such as buttons, toggles, menus, and dialogs can be created once and reused throughout the app. Components also enable smoother UI iterations as changing properties of a component reflect everywhere it is used. React Native comes with some pre-built reusable components and allows developers to create custom components as per the app’s UI needs.
This component-driven approach means developers don’t have to rewrite UI code for different screens of the app. React Native’s component reusability results in cleaner code, improved consistency in UI design, and faster development cycles.
Hot Reloading
One of the biggest hassles in mobile app development is waiting for code changes to compile and build before seeing the results. React Native provides a hot reloading feature that saves tons of developer time.
Hot reloading injects updated code and reflects changes instantly without rebuilding the entire app. Developers can view rendered changes in real-time as they modify code. This tight feedback loop enhances developer productivity significantly compared to native platforms.
Hot reloading accelerates development workflows. Developers can quickly iterate on UI designs and logic without waiting for lengthy build processes. It also aids in debugging by allowing developers to make tweaks and see their effects immediately. Overall, hot reloading makes the mobile app development experience faster and more efficient.
Native Performance
While sharing cross-platform code, React Native also delivers a truly native app experience. Instead of rendering web views like other hybrid mobile frameworks, React Native invokes UI components native to each platform.
For example, a <View> component in React Native renders as an iOS-native UIView on Apple devices and an Android-native android.view on Android devices. This allows React Native apps to achieve nearly the same level of performance as fully native apps.
React Native implements JavaScript code using a separate native thread instead of JavaScriptCore. This avoids the typical hybrid app pitfall of a sluggish UI due to the communication bridge between native codes to JavaScript interpretation. The native threading model of React Native ensures optimal efficiency.
For processor or memory-intensive tasks like image processing, analytics, etc., React Native allows bridging custom native modules written in Swift, Kotlin or Java. This gives your app access to full native performance when needed.
Read More: Discover the top techniques for optimizing the performance of the React app
Strong Community Support
An active community and ecosystem around a framework are vital for its longevity and continuous improvement. React Native benefits from a vibrant community of developers and companies invested in the framework.
React Native is backed by Facebook and used extensively by major companies like Tesla, Airbnb, Walmart, etc. The framework sees frequent contributions from community developers as well as dedicated efforts from Facebook engineers.
There is abundant guidance available in terms of tutorials, documentation, blogs, conferences and forums dedicated to React Native. A quick search reveals thousands of reusable open-source components and libraries for React Native created by the community.
Troubleshooting issues is easy due to collective community wisdom. Developers get quick solutions to common problems without having to reinvent the wheel. The strength of React Native community offers assurance that knowledge and support will be available when you need it.
Third-Party Plugin Compatibility
Mobile apps often require integration with third-party services and tools for functions like analytics, ads, messaging, CI/CD, backend, etc. React Native provides easy integration with third-party modules due to its JavaScript foundation.
Hundreds of third-party top React Native developer tools and integrations like Firebase, Redux, Expo, Gradle, Jenkins, etc. work seamlessly with the framework. This allows you to use existing tools and plugins to enhance native capabilities of React Native without compatibility issues.
The npm package manager makes installing and updating third-party modules a breeze in React Native projects. The react-native-community GitHub organization also hosts compatible versions of many native modules that can be integrated with React Native apps via JavaScript APIs.
Cost-Effectiveness
Considering its cross-platform capabilities and faster development cycles, React Native is highly cost-effective for mobile app development. Sharing business logic and UI code across iOS and Android apps saves significant development time and effort compared to building native apps separately.
React Native reduces the overall lines of code required, lowers testing requirements, and allows reusing skills/resources across platforms. The extensive code reusability enables smaller development teams to maintain and build mobile apps efficiently.
Continuous development is also streamlined due to features like hot reloading that accelerate coding iterations. Shorter build times result in quicker go-to-market launches. By reducing React Native app development costs and timelines, it improves returns on investment in mobile app projects.
Time Efficiency
Closely tied to its cost-effectiveness, React Native also offers reduced timelines for mobile app development and continuous delivery. Reusing code modules across platforms avoids duplication of efforts for iOS and Android versions. React Native apps can be simultaneously developed for both platforms by the same team.
React Native speeds up prototyping with hot reloading support. Instead of waiting for code compilation, developers can preview UI instantly with hot reloading and deliver functioning prototypes faster. Efficient state management in React further reduces complexities in code synchronization across components and screens.
Overall, React Native streamlines the development process through reusable components, rapid iteration and fewer cross-platform inconsistencies. This results in faster time-to-market launches and quicker version update release cycles crucial for mobile apps.
Conclusion
React Native eliminates the need to build separate native apps for iOS and Android by enabling cross-platform development with JavaScript and React. It delivers an indigenous app experience with near-native performance by bridging JavaScript code to native platform components.
The reusable component architecture, live reloading capabilities, and robust community support make React Native an efficient and compelling mobile app development framework. Companies like Walmart, Bloomberg, Wix, and many more are choosing React Native to build and iterate on mobile apps faster without compromising performance.
If you are also planning to develop your next mobile app with React Native, you can hire dedicated developers from ThinkODC.
ThinkODC is a reputed React Native app development company where you can hire expert React Native developers on demand. With a talented pool of React Native specialists, ThinkODC builds high-quality cross-platform mobile apps leveraging the capabilities of React Native. Businesses can scale their mobile engineering teams efficiently by hiring dedicated or hourly React Native developers from ThinkODC.