Are you in search of the perfect frontend framework that encompasses exceptional performance, flexibility, and a user-friendly experience?
Look no further, as Vue.js has all the answers you need!
This remarkable tool has been creating a buzz in the JavaScript community, boasting an impressive 204K stars and counting on GitHub.
In this article, we will explore 8 reasons why Vue.js should be your ultimate choice for your next frontend project. From its lightning-fast virtual DOM to its intuitive component-based architecture, we will uncover how Vue.js empowers developers to build seamless and scalable user interfaces.
Prepare to be astonished by the unparalleled capabilities of Vue.js as we unveil its true potential for your development journey.
Overview of Vue.js
Vue.js, often referred to as the "progressive framework," is a JavaScript library renowned for empowering developers to construct robust user interfaces. What sets it apart from other frameworks is the perfect blend of simplicity and powerful features it provides. With its gentle learning curve, Vue.js captivates developers of all skill levels.
At the core of Vue.js lies its reactive data binding system, which automatically updates the user interface whenever changes occur in the data. This groundbreaking approach ensures that your application remains dynamic and responsive, reducing the need for manual updates and minimizing the chances of errors.
Furthermore, Vue.js embraces a "declarative" approach to UI development, allowing developers to focus on describing the desired appearance of the application rather than getting tangled in intricate implementation details. This concise and intuitive syntax streamlines the development process and enhances the code's readability.
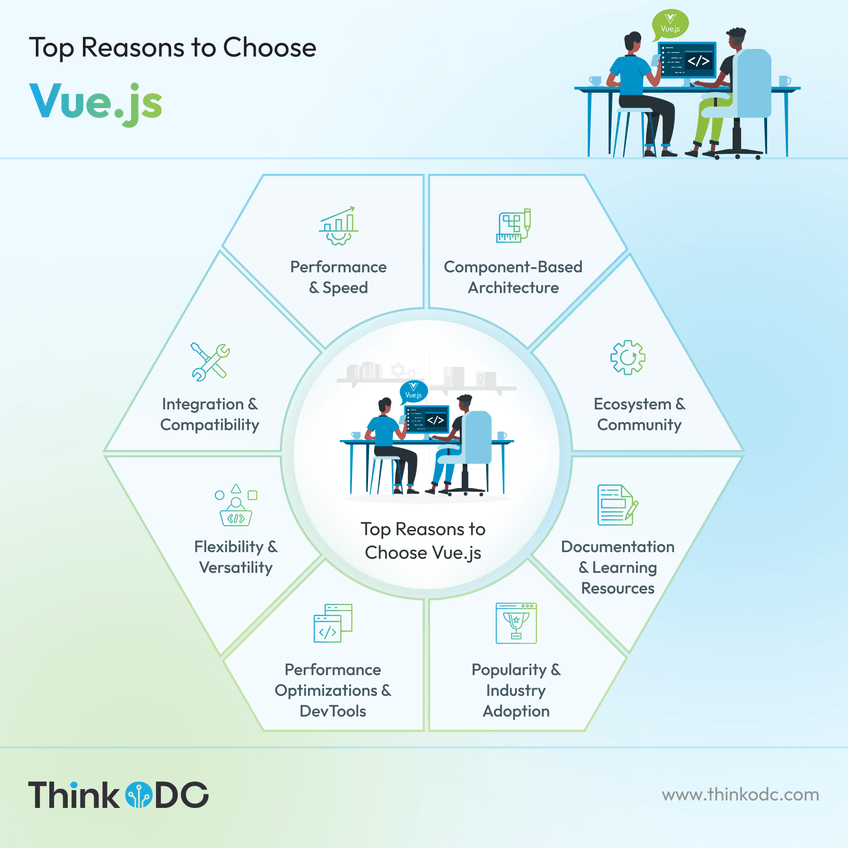
8 Reasons To Use Vue.js for Your Next Frontend Project
Having explored the overview, let's now delve into the advantages of using Vue.js in frontend development, highlighting how it empowers developers to effortlessly build dynamic and responsive web applications.

Enhanced Performance and Speed
Vue.js leverages a virtual DOM implementation, optimizing performance by minimizing actual DOM manipulations. This results in faster rendering and a smoother user experience.
Additionally, Vue.js utilizes a reactive data binding system, enabling efficient updates to the UI whenever data changes. This reactivity ensures highly responsive and lightning-fast web applications.
Component-Based Architecture
Vue.js embraces a component-based architecture, allowing developers to break down complex user interfaces into reusable and modular components. This modular approach improves the maintainability, reusability, and scalability of the code.
By encapsulating UI elements within components, developers can efficiently manage and update different sections of an application, leading to cleaner code and improved project organization.
Seamless Integration and Compatibility
One standout feature of Vue.js is its seamless integration with existing projects. You can introduce Vue.js into your project without significant disruptions, enabling a smooth transition.
Moreover, Vue.js is highly adaptable and can coexist harmoniously with other popular frameworks and libraries, such as React or Angular. This flexibility empowers developers to leverage Vue.js's strengths while preserving their existing codebase.
Thriving Ecosystem and Supportive Community
Vue.js boasts a thriving ecosystem with a vast array of plugins, libraries, and tools. This extensive collection of resources simplifies development and accelerates project delivery.
Plus, The Vue.js community is incredibly supportive, providing active contributions, solutions, and updates. With such a vibrant ecosystem and a responsive community, developers can tap into a wealth of knowledge and leverage the collective expertise of fellow Vue.js enthusiasts.
Flexibility and Versatility
Vue.js offers incredible flexibility, making it suitable for a wide range of projects. Whether you're building a small prototype or a complex, large-scale application, you get the necessary Vue.js features and tools to cater to your needs.
Furthermore, Vue.js is platform-agnostic and compatible with various development environments, including web, desktop, and mobile. This versatility ensures that Vue.js can adapt to your project requirements effortlessly.
Comprehensive Documentation and Learning Resources
When it comes to learning and using Vue.js effectively, developers are well-supported. Vue.js provides comprehensive official documentation that serves as a comprehensive guide for understanding the framework's concepts and features.
A wealth of tutorials, blogs, and video courses are available to help developers get started quickly and enhance their Vue.js skills. The availability of these learning resources empowers developers to quickly grasp Vue.js and leverage its full potential.
Performance Optimizations and DevTools
Vue.js includes performance optimization techniques such as lazy loading, asynchronous component loading, and built-in code splitting. These optimizations ensure that only the necessary resources are loaded, improving application loading times and overall Vue.js performance.
Additionally, Vue DevTools, a browser extension, offers invaluable assistance for debugging and optimizing Vue.js applications. It provides a visual representation of the component hierarchy, state, and props, making it easier to identify and resolve issues.
Popularity and Industry Adoption
Vue.js has experienced significant growth and adoption in the industry. Its popularity continues to soar, as evidenced by the increasing number of developers and companies adopting Vue.js for web app development. Currently, Vue.js boasts an impressive adoption rate with over 1.58 million websites utilizing its power and features to deliver outstanding user experiences and robust applications.
Notable companies like Alibaba, Xiaomi, and Xiaomi Electric have embraced Vue.js, solidifying its credibility and reliability as a framework for real-world applications.
These are some significant reasons to choose Vue.js for front-end development. In the upcoming section, we will briefly compare Vue.js with other popular frontend frameworks like React and Angular, highlighting the unique advantages that set Vue.js apart.
Comparison with Other Frameworks
When considering frontend frameworks, Vue.js emerges as an appealing option. Let's compare the Vue.js framework with other widely-used frameworks such as React and Angular, in order to grasp its distinctive advantages.
React JS
- Vue.js shares similarities with React, such as a component-based architecture and a virtual DOM. However, Vue.js offers a more approachable learning curve, making it an excellent choice for beginners.
- Vue.js provides a more comprehensive ecosystem out-of-the-box, reducing the need for additional libraries or packages.
- Vue.js's two-way data binding simplifies state management, while React relies on a unidirectional data flow.
- Vue.js offers a simpler syntax and template structure, allowing developers to write HTML-like templates with ease.
Angular JS
- Vue.js has a smaller footprint and faster performance compared to Angular, making it an optimal choice for lightweight projects.
- Vue.js has a more intuitive and flexible API, resulting in less boilerplate code and increased productivity.
- Vue.js embraces a gentler learning curve compared to Angular, making it easier for developers to get started.
- Vue.js's single-file components offer a cohesive structure that combines HTML, JavaScript, and CSS, promoting better code organization and readability.
Vue.js strikes a balance between simplicity and power, making it an ideal choice for developers seeking a user-friendly framework with excellent performance.
Conclusion
Vue.js emerges as an outstanding choice for frontend development projects. Its progressive nature, ease of adoption, and component-based architecture make it a favorite among developers, whether seasoned professionals or newcomers.
The framework's exceptional performance, coupled with its seamless integration and compatibility with other libraries, ensures a delightful development experience. Moreover, Vue.js boasts a thriving ecosystem, abundant learning resources, and powerful DevTools, empowering developers to build top-notch applications efficiently.
With its versatility, comprehensive documentation, and increasing industry adoption, there's no doubt that Vue.js is the go-to choice for app development.
If you are looking to take your Vue.js development projects to the next level, hiring dedicated Vue.js developers from ThinkODC is the perfect way to achieve your goals seamlessly and efficiently.
By embracing Vue.js and hiring dedicated developers from ThinkODC, you can unlock a world of endless possibilities for your frontend project. With their expertise and your vision, you can bring your ideas to life and create remarkable applications that exceed expectations.